On est dedans et on le voit, le monde du design est en constante évolution et apporte régulièrement de nouvelles tendances, outils et méthodes de travail.
Cependant, une question persiste (notamment pour les clients et les personnes en dehors du métier) et pourtant la réponse ne change jamais : quelle est la différence entre UX et UI design ? 🤔
Ce point de référence est essentiel pour comprendre non seulement le rôle et la technique de nos designers mais également les aspects qui interviennent dans le développement d’un site web ou d’une application mobile. C’est crucial dans le digital, car ça à un impact direct sur l’optimisation de l’expérience utilisateur (user experience – UX) et l’interface utilisateur (user interface – UI).
Définition des termes : UX et UI
La partie de la définition pure et dure, on vous explique tout 👇🏼
Qu’est-ce que l’UX design ?
L’UX design, ou « User Experience Design », se focalise sur l’expérience utilisateur, de la conception du produit jusqu’à son utilisation. L’objectif principal de l’UX designer est de concevoir un parcours utilisateur fluide et agréable, tout en prenant en compte les besoins et attentes des internautes. Vous vous en doutez, cela passe par une multitude de tâches comme la recherche utilisateur, l’étude de l’ergonomie, et l’optimisation de la navigation 🔍
En amont du projet, l’UX designer peut effectuer des études pour comprendre les besoins spécifiques du public cible (ce n’est pas tout le temps lui qui s’en occupe en agence). Il travaille sur des aspects comme l’architecture de l’information (arborescence), la création de personas, et la définition de parcours utilisateurs. Cette mission indispensable permet de créer un produit en ligne adapté aux attentes et besoins des utilisateurs, augmentant ainsi le niveau de satisfaction ✨
Qu’est-ce que l’UI design ?
Le UI design, ou « User Interface Design », est la discipline chargée de la conception graphique et visuelle des interfaces. Contrairement à l’UX design, qui s’occupe de l’ensemble de l’expérience utilisateur, le UI design se concentre sur les éléments graphiques et visuels que l’utilisateur rencontrera. Cela inclut la conception de boutons, d’icônes, de mises en page, et même de l’interaction entre l’utilisateur et ces éléments ⚡
Le UI designer travaille souvent en collaboration avec l’UX designer, bien que les compétences requises soient différentes. Les principaux outils du UI designer sont les logiciels de design graphique et des compétences techniques pour la réalisation de maquettes interactives. Le rôle du UI designer intervient plus en aval du projet, une fois que les bases de l’expérience utilisateur ont été établies.
P.S. Notez bien que même si ici on sépare les deux métiers, il est (très) souvent probable d’avoir des UX/UI designers dans les agences digitales actuelles !

Les deux disciplines, bien que différentes dans leur approche et leur mise en œuvre, sont complémentaires et indispensables pour la réussite d’un projet web ou mobile. Leur importance dans le secteur du design numérique est devenue une référence dans le métier, et il est entendu qu’une bonne conception UX/UI est essentielle pour tout projet digital réussi.
L’importance de l’UX UI pour les différents types de plateforme
On étudiera ici, le site vitrine, le site e-commerce et l’application mobile. C’est parti 👇🏼
Site vitrine et UX UI
Dans le cadre d’un site vitrine, l’UX/UI prend une place prépondérante pour rendre l’interface accueillante et l’interaction intuitive.
Les visiteurs se rendent le plus souvent sur ces sites pour accéder à des informations spécifiques comme des articles, des formations, ou des offres d’emploi. Leur ressenti vis-à-vis de la navigation et du contenu peut donc largement influencer leur perception de la marque 👀
Pour améliorer l’UX, il est important de simplifier le processus de recherche d’information pour le visiteur. Les options de navigation doivent être claires et efficaces. L’UI, quant à lui, doit offrir un webdesign de qualité qui renforce l’identité de votre marque (comme ci-contre sur le site de Elyse Energy). L’emploi de couleurs, typographies et d’images doit être en accord avec le concept général du site.
Dans ce contexte, il est souvent recommandé de suivre les meilleures pratiques de design en s’inspirant, par exemple, de nos guides ou templates, comme celui juste en-dessous 🚀

Téléchargez le modèle d’arborescence parfaite de site web
Avec ce modèle d’arborescence, vous avez une très bonne structure de base pour commencer à réaliser votre arbre de site web et réussir votre arborescence ! Téléchargez-la dès maintenant, c’est gratuit
Pour examiner votre demande, nous traitons vos données personnelles. Pour plus d’informations, consultez notre politique de confidentialité.

Les bonnes raisons de confier son UX UI à Pilot’in
Site e-commerce et UX UI
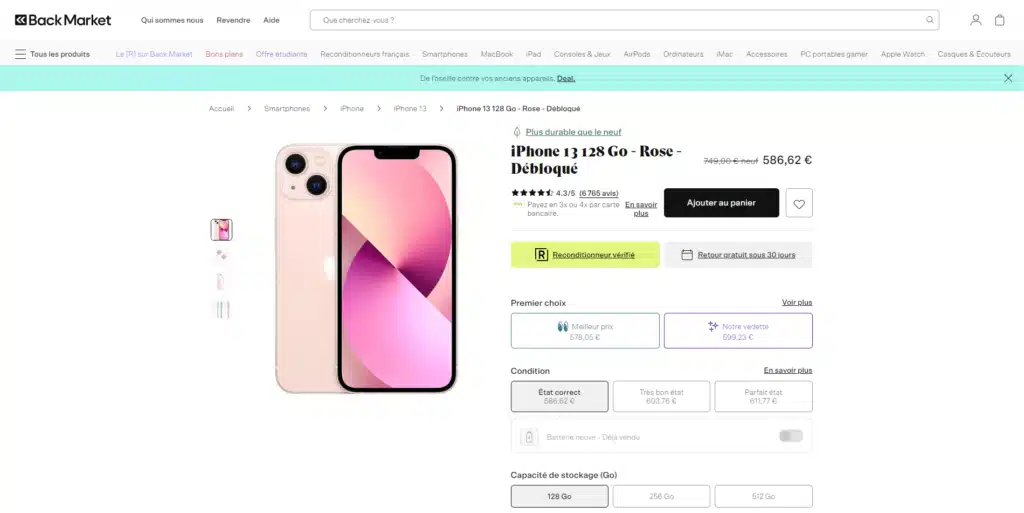
Dans le commerce en ligne, l’objectif principal est la conversion, qu’il s’agisse de ventes ou de captures de leads. L’UX/UI ici a donc une stratégie différente mais tout aussi importante. Dans ce cas, l’UX se concentre sur la facilitation du parcours de l’utilisateur pour réduire les points de friction et augmenter les chances de conversion. Cela signifie, entre autres, un processus de paiement fluide et la possibilité de trouver et de s’informer facilement sur les produits (un accès facile et complet aux informations primaires) 🎯
Quant à l’UI, il joue aussi un rôle capital, cette fois-ci dans la présentation des produits. Des photos de haute qualité, des descriptions claires et un design cohérent sont essentiels pour encourager l’achat. Dans ce secteur très compétitif, rester à jour avec les dernières tendances en matière de design peut devenir un avantage significatif !

Applications mobiles et UX UI
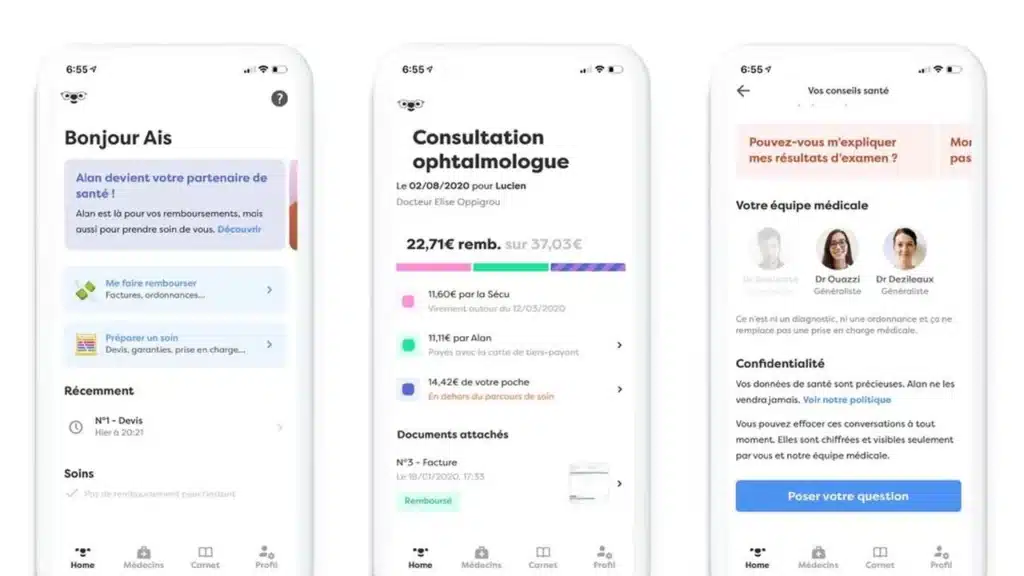
L’UX/UI dans les applications mobiles diffère légèrement en raison des contraintes du support. Le temps de chargement, la taille de l’écran et l’interaction tactile sont des éléments spécifiques à prendre en compte. Ici, l’UX s’efforce de rendre l’expérience utilisateur aussi agréable que possible, malgré les limites de la technologie. Une navigation fluide et des interactions simples peuvent grandement améliorer le taux de rétention ⛵
Quant à l’UI, il doit être pensé pour des écrans plus petits et des modes d’interaction différents. Le travail de création d’interface doit donc être plus réfléchi et spécifique.

Pourquoi faire appel à un expert pour son UX UI design ?
On vous a trouvé 4 points pour vous convaincre 👇🏼

Nos marins experts auront la compréhension nécessaire pour isoler les points faibles de votre interface et proposer des améliorations ciblées. On peut parler par exemple de problème sur des pages en particulier (taux de rebond, taux de clic sur CTA, mauvais parcours..)

Un autre avantage est l’économie de ressources. Bien que vous puissiez essayer d’apprendre les bases du UX/UI, la courbe d’apprentissage est assez raide. L’UX se base plus sur l’expérience, plus on en fait et meilleur on sera car on rencontrera en permanence des cas que l’on connaît déjà !

Un professionnel du webdesign a probablement déjà fait face à divers problèmes liés à l’UX/UI et sait comment les résoudre. Ce genre de qualité ne s’improvise pas et est énormément valorisée. Chaque aspect de votre interface pourra être optimisé par des experts, qui ont eux une vraie méthode.

Les méthodes qui étaient les meilleures pratiques il y a un an peuvent être obsolètes aujourd’hui. Grâce à des veilles quotidiennes, les experts sont à jour avec les dernières tendances mais aussi les technologies. Il pourra vous informer et vous diriger sur les dernières nouveautés de votre industrie.





 Création de site web
Création de site web
 Content Marketing – Réseaux Sociaux
Content Marketing – Réseaux Sociaux