La marée haute de la créativité a enfin atteint WordPress avec Gutenberg ! C’est le terrain de jeu idéal pour vous exprimer. Laissez libre cours à votre imagination et créez des contenus riches et engageants pour votre site internet grâce à cet éditeur de blocs intuitif.
Que vous souhaitiez concevoir un site vitrine, un site e-commerce ou même un blog personel, Gutenberg vous fournit tous les outils nécessaires pour mettre en œuvre vos projets. De la simple modification de texte à la création de mises en page complexes, chaque élément est personnalisable à l’infini.
Vous êtes prêts ? Prenons le large ensemble !

1) Présentation de Gutenberg : qu’est-ce que c’est ?
Gutenberg : une révolution dans la création de contenu sur WordPress
Fatigué de vous perdre dans les méandres du code HTML pour personnaliser votre site WordPress ? Gutenberg, l’éditeur de blocs intégré à WordPress, offre une alternative intuitive et flexible. En transformant chaque élément de votre contenu (texte, mots-clés, image, vidéo, etc.) en un bloc indépendant, Gutenberg vous permet de créer des mises en page personnalisées sans effort.
Fini les contraintes de l’éditeur classique ! Grâce à cette approche par blocs, vous pouvez expérimenter de nouvelles compositions, cliquer, déplacer des éléments à volonté et ajuster leurs apparences en quelques clics. Que vous soyez un débutant ou un développeur expérimenté, Gutenberg vous offre une expérience de création de contenu plus intuitive et plus agréable.
Gutenberg plus qu’un simple éditeur
Au-delà d’un simple éditeur, Gutenberg est un véritable système de gestion de contenu visuel. Il vous permet de structurer votre contenu de manière logique, de créer des modèles de blocs réutilisables pour gagner du temps, et de collaborer efficacement avec d’autres utilisateurs. Gutenberg est conçu pour s’adapter à tous les écrans, garantissant ainsi une expérience utilisateur optimale sur tous les appareils. En intégrant des fonctionnalités avancées telles que la gestion des versions et la possibilité de créer des blocs personnalisés, Gutenberg offre une réel flexibilité pour donner vie à vos projets web.
Télécharger notre modèle de cahier des charges de site web gratuit et prêt à l’emploi !
Pour examiner votre demande, nous traitons vos données personnelles. Pour plus d’informations, consultez notre politique de confidentialité.

2) Quels sont les avantages de Gutenberg ?
Amélioration de l’Expérience Utilisateur
Gutenberg redéfinit les limites de la création de contenu sur WordPress, en abandonnant l’approche traditionnelle de l’éditeur de texte enrichi, Gutenberg introduit un concept novateur : l’édition par blocs. Chaque élément de votre page, qu’il s’agisse d’un simple paragraphe, d’une image, d’une galerie ou d’une vidéo, devient un bloc indépendant, entièrement personnalisable. Cela vous offre une grande flexibilité, vous permettant de créer des mises en page plus ou moins complexes mais surtout uniques et adaptées à tous vos besoins .
Grâce à une interface intuitive, glisser-déposer, vous pouvez assembler vos blocs pour construire votre page de manière visuelle. Vous disposez d’un large éventail de blocs prédéfinis, allant des plus simples aux plus complexes, que vous pouvez personnaliser en profondeur. Mais ce n’est pas tout, Gutenberg s’intègre parfaitement avec l’écosystème WordPress, vous permettant d’étendre ses fonctionnalités grâce à une multitude de plugins.
En outre, Gutenberg est conçu pour être compatible avec tous les appareils. Vos créations seront aussi belles sur un ordinateur que sur un smartphone ou une tablette. Le côté responsive est essentiel dans un monde où l’utilisation des téléphones mobiles ne cesse d’augmenter.
Parmi les améliorations de l’expérience utilisateur, nous devons citer le fait que Gutenberg encourage la collaboration. Plusieurs personnes peuvent travailler simultanément sur un même contenu, ce qui facilite le travail en équipe et accélère le processus de création.
Design et Flexibilité
Les thèmes WordPress traditionnels limitaient souvent les possibilités de personnalisation. Gutenberg vient bouleverser la donne en vous offrant une liberté créative totale. Vous n’êtes plus contraint par les structures prédéfinies des thèmes.
Avec Gutenberg, vous disposez d’une liberté de création sans précédent. Cet éditeur de blocs intuitif vous permet de concevoir des mises en page uniques et personnalisées et le plus important, sans avoir à écrire une seule ligne de code. Grâce à sa flexibilité, vous pouvez créer des designs sur-mesure, parfaitement adaptés à votre identité visuelle et à vos objectifs.
Imaginez pouvoir glisser-déposer des blocs de contenu, pour construire votre page, comme si vous utilisiez un logiciel de mise en page. Chaque bloc est entièrement personnalisable : vous pouvez modifier sa taille, sa couleur, sa typographie, et bien plus encore.
Vous trouverez une multitude de propositions de blocs pour mettre en valeur vos offres, créer des call-to-action percutants ou simplement ajouter une touche d’originalité à votre site.

Gutenberg est donc bien plus qu’un simple éditeur de contenu. C’est un véritable outil de création qui vous permet de donner vie à vos idées et de concevoir des sites web uniques et personnalisés. Que vous soyez un débutant ou un développeur expérimenté, Gutenberg vous offre les outils nécessaires pour créer des sites web modernes et performants.
Performances et compatibilité
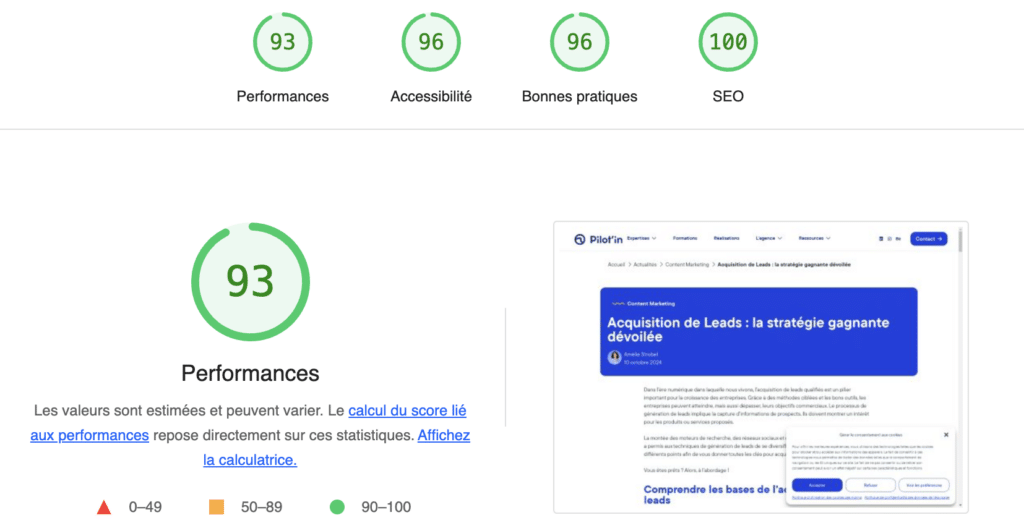
Conçu pour offrir une expérience utilisateur fluide, Gutenberg a été développé avec un souci constant de performance. Grâce à un code optimisé et à un chargement différé des scripts, il limite l’impact sur la vitesse de chargement de vos pages. De plus, la structure en blocs facilite la mise en cache du contenu, améliorant ainsi les temps de réponse de votre site.
Grace à Google Lighthouse, vous pouvez découvrir les performances de votre page comme décrit ci-dessous :

Gutenberg est conçu pour s’intégrer parfaitement à l’écosystème WordPress. Il est compatible avec la plupart des plugins existants et offre une API flexible permettant aux développeurs de créer de nouveaux blocs personnalisés. Cette extensibilité vous permet d’adapter votre site à vos besoins spécifiques, tout en bénéficiant des avantages de performance de Gutenberg.
3) Installation et configuration de Gutenberg
Gutenberg, l’éditeur de blocs révolutionnaire de WordPress, est désormais intégré par défaut dans les dernières versions du CMS. Cela signifie que, dans la plupart des cas, vous n’avez pas besoin de l’installer manuellement !
Si jamais ce n’est pas le cas, pas d’inquiétudes, voici le guide étape par étape :
- Vérifier si Gutenberg est déjà installé
– Connectez-vous à votre tableau de bord WordPress.
– Créez un nouvel article ou une nouvelle page.
– Si vous voyez l’interface de l’éditeur de blocs avec différents types de blocs (texte, image, etc.), alors Gutenberg est bien installé et activé ! - Activer Gutenberg si nécessaire
Si vous utilisez une ancienne version de WordPress ou si vous avez désactivé Gutenberg par erreur, voici comment le réactiver :
– Accédez à votre tableau de bord WordPress.
– Allez dans « Extensions » puis « Installées »
– Recherchez le plugin « Gutenberg ».
– Si le plugin est présent, cliquez sur « Activer ».

4) Interface de Gutenberg
Les principales zones de l’interface Gutenberg :
- La barre d’outils supérieure :
C’est le centre de contrôle de votre page. Elle regroupe les outils essentiels pour gérer votre contenu.
– Ajouter un bloc : Cette icône emblématique vous permet d’insérer de nouveaux blocs (paragraphe, image, galerie, etc.) dans votre contenu.
– Options de publication : Vous y trouverez les boutons pour enregistrer, prévisualiser ou publier votre contenu.
– Mode plein écran : Idéal pour une concentration maximale lors de la création de votre contenu.
– Paramètres de la page : Accédez aux réglages généraux de votre page (titre, slug, etc.). - La barre latérale gauche :
Cette zone est dédiée à la personnalisation de vos blocs. Lorsque vous sélectionnez un bloc, la barre latérale vous propose des options pour modifier son apparence et son contenu. Vous pouvez ainsi ajuster la taille, la couleur, l’alignement, ajouter des liens, etc. - La zone de contenu :
C’est ici que vous assemblez votre page en glissant-déposant les différents blocs. Vous pouvez facilement réorganiser les blocs, les imbriquer les uns dans les autres et créer des compositions complexes.
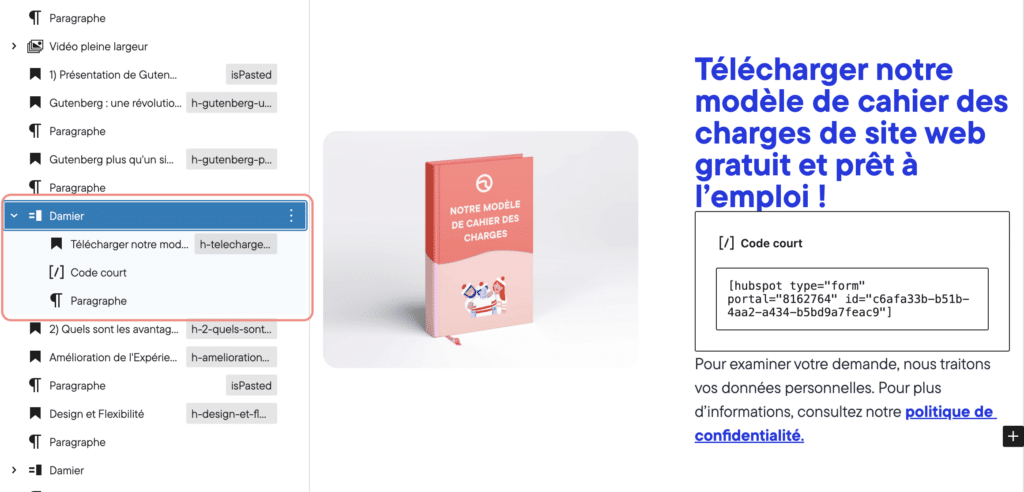
WordPress Gutenberg vous offre une infinité de possibilité. Comme vous pouvez le voir avec les screens suivants, pendant l’édition d’un damier vous pouvez ajouter plusieurs éléments pour donner le rendu final qui sera vu par les visiteurs de votre site.


Utiliser les blocs Gutenberg :
Pour ajouter un bloc, il suffit de cliquer sur le signe « + » dans l’éditeur et de choisir le type de bloc souhaité. Vous pouvez ensuite le déplacer, le dupliquer ou le supprimer en utilisant les icônes qui apparaissent lorsque vous survolez le bloc. Pour modifier un bloc, cliquez simplement dessus et les options de personnalisation s’afficheront.
Les différents types de blocs Gutenberg :
- Blocs de texte : Pour ajouter du texte (paragraphes, titres, listes).
- Blocs d’image : Pour insérer des images et les personnaliser (taille, alignement, légende).
- Blocs de galerie : Pour créer des galeries d’images.
- Blocs de boutons : Pour ajouter des boutons cliquables avec un lien.
- Blocs de colonnes : Pour organiser votre contenu en colonnes.
- Blocs personnalisés : De nombreux plugins ajoutent de nouveaux blocs (calendriers, formulaires, etc.).
Une fois que vous avez créé un bloc que vous souhaitez réutiliser sur plusieurs pages, vous pouvez le sauvegarder en tant que bloc réutilisable. Il vous suffira ensuite de l’insérer dans vos autres pages pour le réutiliser. C’est particulièrement utile pour les éléments récurrents comme les entêtes, les pieds de page ou les appels à l’action.
5) Les fonctionnalités avancées
Gutenberg, au-delà de sa simplicité d’utilisation, offre une palette de fonctionnalités avancées qui vous permettent de donner libre cours à votre imagination.
Des possibilités infinies avec les blocs personnalisés et les plugins
Gutenberg ouvre un monde de possibilités infinies grâce à sa modularité et à son écosystème florissant de plugins. En allant au-delà des blocs de base, vous pouvez personnaliser votre site à l’extrême en créant des expériences utilisateur uniques.
Des outils comme Genesis Blocks et CoBlocks proposent une multitude de nouveaux blocs, vous permettant d’ajouter des fonctionnalités avancées sans effort. Vous pourrez créer des formulaires de contact personnalisés, des galeries interactives avec effets de transition, des sections d’accordéon pour organiser votre contenu, des carrousels d’images dynamiques, et bien plus encore.
La communauté WordPress est particulièrement active dans le développement de nouveaux blocs, ce qui signifie que vous avez accès à un répertoire toujours en croissance d’options.
Bien évidemment que ce soit WordPress, Guntenberg ou les plugins, les mises à jours sont régulières et apportes de nouvelles fonctionnalités et améliorations. Les développeurs de WordPress travaillent sans relâche pour rendre l’éditeur de blocs encore plus puissant et intuitif. En adoptant Gutenberg, vous bénéficiez non seulement des fonctionnalités actuelles, mais aussi des innovations à venir.
Le Full Site Editing : maîtrisez l’intégralité de votre site
Le Full Site Editing est une fonctionnalité phare de Gutenberg. Elle vous offre une maîtrise sans précédent sur la conception de votre site WordPress. Au-delà de la simple création de pages et d’articles, cette fonctionnalité vous permet de personnaliser l’intégralité de votre site web, de la page d’accueil aux archives, en passant par les pages de catégories. Fini les thèmes rigides et les contraintes de mise en page ! Avec le Full Site Editing, vous disposez d’une véritable toile vierge pour exprimer votre créativité.
Grâce à une interface intuitive et à une bibliothèque de blocs toujours plus riche, vous pouvez créer des designs uniques et cohérents pour chaque section de votre site.
En combinant différents types de blocs (texte, image, galerie, etc.), vous pouvez élaborer des compositions visuellement attrayantes et adaptées à vos besoins.
Les modèles de blocs vous permettent de gagner du temps en réutilisant des éléments graphiques et structurels à travers tout votre site.

Grâce à une interface intuitive et à une bibliothèque de blocs toujours plus riche, vous pouvez créer des designs uniques et cohérents pour chaque section de votre site. En combinant différents types de blocs (texte, image, galerie, etc.), vous pouvez élaborer des compositions visuellement attrayantes et adaptées à vos besoins. Les modèles de blocs vous permettent de gagner du temps en réutilisant des éléments graphiques et structurels à travers tout votre site.
Les possibilités sont infinies : créez des en-têtes personnalisées, des pieds de page sur mesure, des pages d’archives originales, et bien plus encore. Vous pouvez ajuster les couleurs, les polices, les marges et les espacements pour obtenir un rendu visuel parfaitement adapté à votre identité de marque. Le Full Site Editing vous offre une très grande flexibilité pour créer des sites web modernes, performants et totalement personnalisés.
6) Conseils pour une meilleure utilisation
Pour tirer pleinement parti de cet éditeur de blocs intuitif, il est essentiel de connaître quelques astuces et raccourcis clavier. En maîtrisant ces techniques, vous gagnerez un temps précieux et améliorerez considérablement votre productivité. De plus, en optimisant votre contenu pour le SEO dès la création, vous augmenterez la visibilité de votre site sur les moteurs de recherche. Voici les astuces à savoir :
Les raccourcis clavier
Navigation entre les blocs :
- Flèches haut et bas : Déplacer le curseur au bloc suivant ou précédent.
- Flèches gauche et droite : Déplacer le curseur à l’intérieur du contenu du bloc.
Manipulation des blocs :
- Entrée : Ajouter un nouveau bloc en dessous du bloc actif.
- Suppr : Supprimer le bloc actif.
- ⌘/Ctrl+C : Copier le bloc.
- ⌘/Ctrl+V : Coller le bloc.
Formatage du texte :
- ⌘/Ctrl+K : Insérer un lien.
- ⌘/Ctrl+B : Mettre en gras.
- ⌘/Ctrl+U : Souligner.
Autres raccourcis utiles :
- ⌘/Ctrl+Z : Annuler la dernière action.
- ⌘/Ctrl+S : Enregistrer.
Astuces pour gagner du temps avec Gutenberg
- Utiliser la barre de recherche de blocs : Appuyez sur
/pour afficher la barre de recherche et trouver rapidement le bloc que vous souhaitez insérer. - Créer des modèles de blocs : Enregistrez des combinaisons de blocs récurrentes pour les réutiliser rapidement.
- Explorer les options de style des blocs : Chaque bloc offre des options de style spécifiques. Prenez le temps de les explorer pour personnaliser vos contenus.

Optimisation SEO avec Gutenberg
- Utiliser les blocs pour structurer votre contenu :
- Balises Hn : Utilisez le bloc Titre H2 pour les sous-titres et le bloc Titre H3 pour les sous-sous-titres.
- Paragraphes : Structurez votre contenu en paragraphes clairs et concis.
- Listes : Utilisez les blocs Liste pour créer des listes à puces ou numérotées.
Optimiser les images :
- Taille des images : Compressez vos images pour réduire le temps de chargement de votre page.
- Intégrer des liens internes et externes :
- Liens internes : Liez les différentes pages de votre site entre elles pour améliorer la navigation et le référencement interne.
- Liens externes : Citez des sources externes pertinentes pour apporter de la crédibilité à votre contenu.
7) Comment résoudre les problèmes avec Gutenberg ?
Les problèmes fréquents avec Gutenberg et solutions
- Bugs et incompatibilités :
– Assurez-vous d’utiliser les dernières versions de WordPress et de Gutenberg. Les développeurs publient régulièrement des mises à jour qui corrigent les bugs.
– Certains plugins peuvent entrer en conflit avec Gutenberg. Désactivez temporairement les plugins pour identifier ceux qui causent le problème.
– Vérifiez si votre thème est compatible avec la dernière version de Gutenberg. Si ce n’est pas le cas, essayez un autre thème. - Problèmes de performance :
– Trop de blocs personnalisés ou de scripts peuvent ralentir votre site. Simplifiez votre structure de blocs et utilisez des plugins de cache !
– Optimisez vos images en termes de taille et de format pour améliorer le temps de chargement. - Difficultés d’utilisation :
– N’hésitez pas à consulter la documentation officielle de WordPress pour trouver des réponses à vos questions.
– Les forums WordPress et les groupes Facebook sont aussi un excellent moyen de trouver des ressources pour obtenir de l’aide.
Comment désactiver Gutenberg si nécessaire ?
Désactiver Gutenberg n’est généralement pas recommandé, il vous faudra bien pesez le pour et le contre car cela vous prive des nouvelles fonctionnalités et améliorations apportées par cet éditeur. C’est donc se priver de ces avancées. Il est préférable d’essayer de résoudre les problèmes que vous rencontrez plutôt que de revenir à l’ancienne version.
Cependant, si vous souhaitez revenir à l’éditeur classique, voici quelques options :
- Restaurer une sauvegarde : Si vous avez une sauvegarde précédente de votre site datant d’avant l’activation de Gutenberg, vous pouvez la restaurer pour revenir à l’état de départ. Mais attention, cette méthode supprimera toutes les modifications effectuées depuis la sauvegarde.
- Utiliser un plugin de sauvegarde : Des plugins comme UpdraftPlus ou BackupBuddy vous permettent de créer des sauvegardes régulières et de les restaurer facilement.
- Installer un plugin de remplacement : Des plugins comme Classic Editor vous permettent de revenir à l’ancien éditeur.
- Modifier le fichier functions.php : Pour une solution plus personnalisée, si vous êtes à l’aise avec le code, vous pouvez ajouter une ligne de code à votre fichier functions.php pour désactiver Gutenberg. Mais faites attention ! Cette méthode nécessite des connaissances en développement et peut entraîner des problèmes si elle n’est pas effectuée correctement.
Avant de prendre une décision comme celle-ci, posez-vous les questions suivantes :
- Quels sont les problèmes que vous rencontrez avec Gutenberg ?
- Avez-vous essayé de trouver des solutions sur les différents onglets du forums WordPress ou des plugins complémentaires ?
- Êtes-vous prêt à perdre toutes les modifications apportées avec Gutenberg ?
8) Comparaison avec d’autres éditeurs
L’arrivée de Gutenberg a marqué un tournant majeur dans l’expérience utilisateur de WordPress. En comparaison avec l’éditeur classique et TinyMCE, Gutenberg offre plusieurs avantages comme l’interface par blocs, plus visuelle et facile à prendre en main. Fini les codes HTML à insérer manuellement !
Gutenberg permet de créer des mises en page complexes sans avoir besoin de connaissances en codage. Les blocs peuvent être déplacés, dupliqués et personnalisés à l’infini, offrant une liberté créative sans précédent. L’éditeur classique et TinyMCE pouvaient parfois sembler limités et peu intuitifs. Gutenberg, grâce à son interface moderne et à ses fonctionnalités avancées, offre une expérience utilisateur beaucoup plus agréable.
Si Gutenberg a révolutionné l’édition de contenu native de WordPress, il est également intéressant de le comparer à des constructeurs de pages tiers comme Visual Composer. Effectivement, Gutenberg est intégré directement dans le cœur de WordPress, ce qui garantit une meilleure compatibilité et des mises à jour régulières. Les constructeurs de pages tiers nécessitent souvent l’installation d’un plugin supplémentaire. Nous pouvons également faire des comparaisons au niveau du coût, car oui, Gutenberg est gratuit et inclus dans WordPress, tandis que les constructeurs de pages tiers sont souvent payants.
» Grâce à ses blocs, Gutenberg offre de nombreuses perspectives de créations, afin de rendre votre site unique «
– Hugo : Développer web full stack

Conclusion
Gutenberg a véritablement révolutionné la manière dont nous concevons et gérons nos contenus sur WordPress. En offrant une flexibilité inégalée et une interface utilisateur intuitive, cet éditeur de blocs a démocratisé la création de sites web personnalisés. Grâce à Gutenberg, vous pouvez désormais créer des pages riches en contenu, optimisées pour le référencement (SEO) et entièrement adaptées à vos besoins. De la simple création de pages à la gestion de blogs complexes, Gutenberg est votre allié pour un web toujours plus dynamique et performant.
En résumé, voici les principaux avantages, et attention il y en a beaucoup :
– Une expérience utilisateur améliorée ( WordPress pense toujours à simplifier le parcours de création pour ses utilisateurs )
– Une flexibilité inégalée ( des créations de site avec de simple cliquer-déposer )
– Une compatibilité mobile optimale ( le côté responsive est déjà tout réfléchi avec Gutenberg )
– Une intégration native dans WordPress ( avec la nouvelle version de WordPress, plus besoin de s’embêter à l’installer )
– Une communauté très active et réactive ( beaucoup de tutoriels, des exemples et bien plus grâce à cette super communauté )
En adoptant Gutenberg, vous gagnerez en productivité. Vous serez donc en mesure de créer des sites web plus esthétiques et plus performants.
Prêt à passer à la vitesse supérieure ? N’hésitez pas à explorer les nombreuses possibilités offertes par Gutenberg. Vous découvrirez rapidement que cet éditeur de blocs est devenu un incontournable pour tous ceux qui souhaitent créer du contenu de qualité sur WordPress.
En conclusion, Gutenberg représente l’avenir de l’édition de contenu sur WordPress.
Les réponses à vos questions 
WordPress
WordPress est utilisé par plus de 40% des sites web dans le monde, ce qui en fait le CMS le plus populaire. Sa flexibilité permet de créer tout type de site : blogs, vitrines, e-commerces, ou plateformes complexes.
Avec plus de 55 000 plugins et des milliers de thèmes disponibles, il offre une personnalisation presque infinie. Il est également optimisé pour le SEO, intuitif à prendre en main, et soutenu par une vaste communauté qui propose mises à jour, conseils et ressources. Que vous soyez une petite entreprise ou un grand groupe, WordPress s’adapte à vos besoins tout en restant économique et évolutif.
Un projet WordPress réussi suit plusieurs étapes clés :
- Cadrage, planification, lancement : définir le périmètre du projet, les objectifs, les fonctionnalités de votre site, les cibles et le cahier des charges.
- Webdesign : concevoir une maquette qui reflète votre identité.
- Développement : construire le site en utilisant notre méthodologie Pilo’Blocks;
- Charte qualité : vérifier les fonctionnalités, la structure des contenus, l’ergonomie sur différents appareils afin de préparer au mieux la mise en ligne.
- SEO : après la mise en ligne, rendre votre site visible pour les moteurs de recherche.
Chaque étape est essentielle pour mettre à flot un site performant et aligné avec vos besoins !
Un site WordPress performant doit être rapide, ergonomique et optimisé pour le SEO, avec des appels à l’action clairs pour encourager les conversions.
On priorise une navigation fluide, un design responsive et un contenu optimisé pour le SEO. On ajoute des appels à l’action clairs (boutons, formulaires) pour guider vos visiteurs vers l’objectif : un achat, une prise de contact ou une inscription.
Une analyse régulière des performances vous permettra d’ajuster la stratégie pour maximiser vos résultats.
Le recettage, c’est la dernière escale avant le grand départ. Cette phase consiste à tester l’ensemble du site pour s’assurer qu’il fonctionne correctement : navigation, formulaires, temps de chargement, affichage responsive, etc.
Toute anomalie est corrigée pour garantir une expérience utilisateur impeccable avant la mise en ligne.
Pour protéger votre site, il faut surtout penser à faire des sauvegardes régulières ! Nous utilisons Wordfence, plugin WordPress mis à jour régulièrement. On travaille avec des hébergeurs 100% fiables et des serveurs propriétaires pour le développement de votre site. Des sauvegardes quotidiennes sont faites chez Pilot’in pour pallier à tout risque.
La maintenance de votre site est très bien ficelé chez Pilot’in :
- Mises à jour, sauvegardes et sécurité : Nous assurons tout cela dans le cadre de votre contrat de maintenance chez Pilot’in et vous envoyons un rapport de maintenance mensuel.
- Accompagnement : un pôle accompagnement est là pour vous pour toutes demandes de correction et d’évolutions !
Le cahier des charges précise les besoins et objectifs du projet, assurant un alignement entre l’équipe et les prestataires pour un site conforme aux attentes. Vous pouvez télécharger notre modèle de cahier des charges prêt à l’emploi pour en savoir plus
Nous utilisons le plugin Complianz que nous configurons avec vous avant la mise en ligne. Nous vous aidons aussi dans la création des pages de politique de confidentialité, de cookies, de CGV-CGU, etc.





 Création de site web
Création de site web

 WordPress
WordPress