Une arborescence de site web est en fait son architecture. C’est votre arborescence qui va faire de toutes vos pages et de vos articles de blog un site web efficace et fonctionnel. L’arborescence de site web vous permet d’avoir une meilleure visibilité sur l’organisation générale de votre site web. Elle va non seulement structurer vos pages, mais aussi définir les liens qui relient ces pages entre elles. Le rôle de l’arborescence est donc de créer le squelette de votre futur site.
Pourquoi avoir une bonne arborescence ?
Avoir une bonne arborescence vous permet de commencer votre projet de site web sur des bases très solides. Avant tout, vous aurez un site web sur lequel l’information sera très bien organisée.
Dans un second temps, une bonne arborescence vous permettra de structurer votre site web en prenant en compte les enjeux UX et SEO. Vous aurez la possibilité de représenter quasiment toutes les pages de votre site de manière visuelle et rendant les choses simples à comprendre.
Voici la méthode que nous utilisons en interne pour concevoir des arborescences.
Comment construire l’arborescence de site web parfaite ?
1 – Hiérarchisez votre contenu
Avant même de commencer votre arborescence, vous devez savoir à quoi elle devrait ressembler. En amont, vous devez lister tous les contenus qui doivent figurer sur votre site web. Gardez en tête que les informations que vous choisissez de publier sur votre site répondent à une certaine logique pour le visiteur. Faites une liste exhaustive de vos pages par ordre d’importance pour votre site.
Les pages importantes seront directement reliées au menu. Lorsque vous listez ces pages, essayez au maximum de limiter les catégories et les sous-catégories de page. Essayez de faire en sorte que le volume de catégorie et sous-catégorie soit équilibré.
Évitez au maximum les cheminements complexes dans la structure de votre arborescence pour optimiser l’expérience utilisateur. D’une part, cela facilite la navigation pour vos visiteurs. Et d’autre part, Google a plus de facilité à comprendre quelles sont les pages importantes de votre site web.
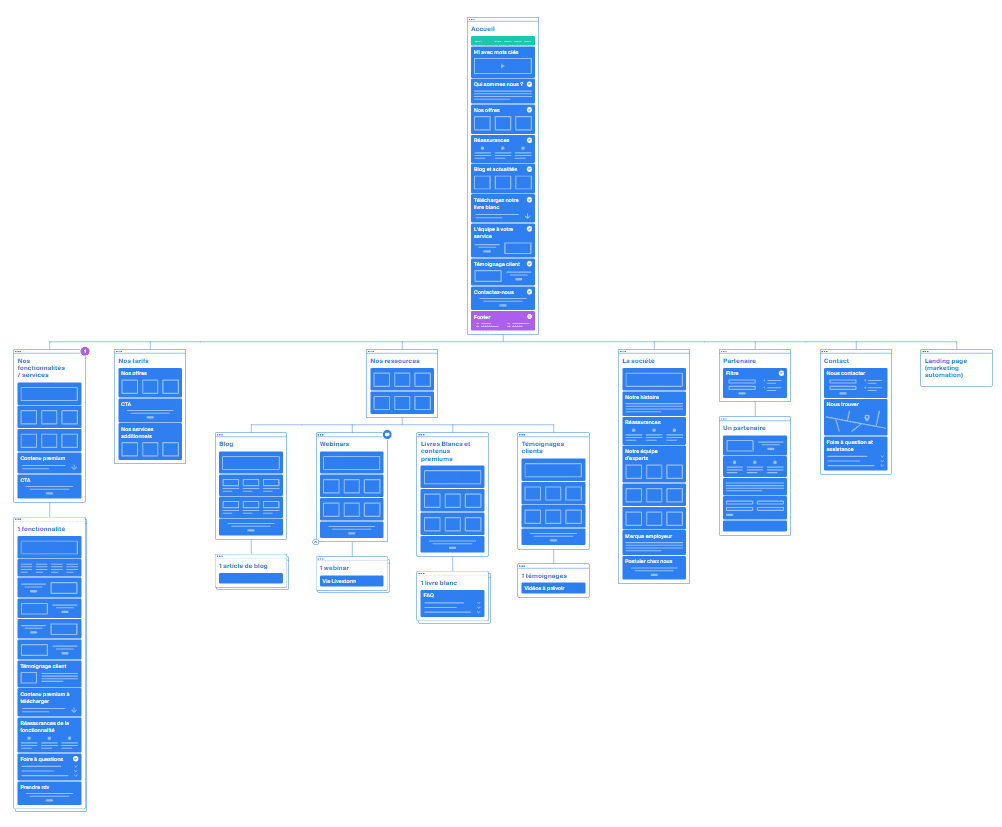
Voyons un peu à quoi devraient ressembler les différentes parties de votre arborescence à travers quelques exemples :
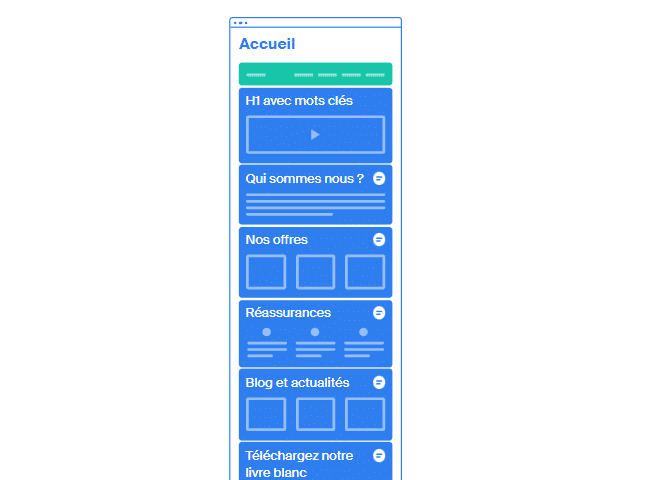
La page d’accueil de votre site
La page d’accueil est la page la plus importante de votre site, c’est celle qui accueillera le plus de visites. Cette page d’accueil doit contenir des éléments qui renvoient vers (pratiquement) toutes les autres pages de votre site pour que le visiteur puisse naviguer sur l’ensemble de votre site internet !
Comme sur l’image à droite, n’hésitez pas à mettre une partie « Qui sommes nous » en haut de page et continuer avec des informations sur vos offres, des réassurances, des articles de blogs…

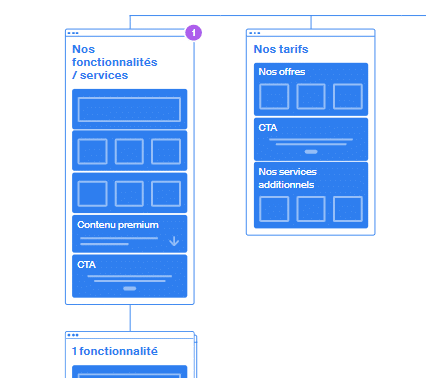
La page fonctionnalités et/ou services
Parmi les pages plus importantes, il y aura les fonctionnalités/services. Dans la même logique que la page d’accueil, cette page va contenir des réassurances, des témoignages, des offres. Vous aurez la possibilité d’entrer plus dans le détail de la présentation de votre produit ou service.
Ne donnez pas trop de détails sur un produit/service X avant la page dédiée à celui-ci, vous risquez de perdre le visiteur. L’arborescence doit adopter une logique « entonnoir » dans le cheminement des informations pour amener le visiteur jusqu’à votre page de service (ou page produit dans le cas d’un site e-commerce).

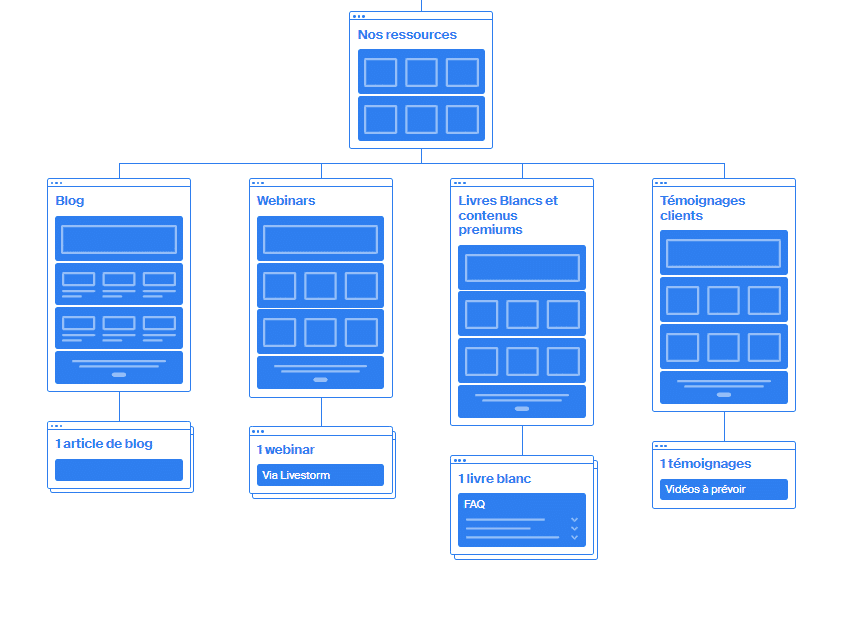
Les ressources de votre site web
Si vous voulez prospecter avec votre site, c’est une partie très importante de votre arborescence. Vous allez y retrouver vos ressources gratuites (livres blancs, guides) à télécharger en échange de l’adresse email du visiteur. C’est la partie de votre site qui va mettre en avant votre expertise dans votre domaine et qui vous permettra de générer des leads.
C’est une partie de votre site que vous devez alimenter régulièrement avec des nouveaux contenus toujours plus à jour et toujours plus intéressants. N’oubliez pas encore une fois d’ajouter votre FAQ dans cette partie pour renforcer votre référencement naturel.

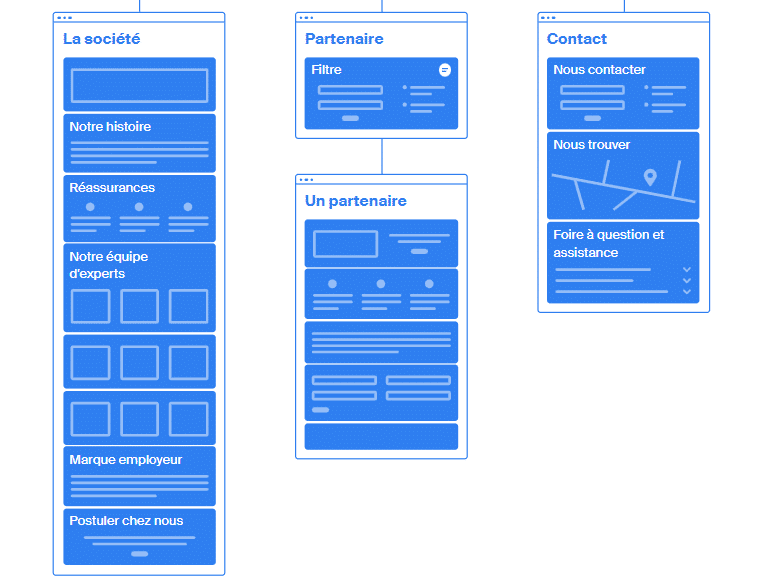
Les autres pages de votre site web
Ces autres pages de votre site web sont secondaires dans votre arborescence, mais doivent quand même apparaître sur votre site. Ce sont les pages « Société », « Partenaire »,
« Engagements », et surtout « Contact ». Mettez toujours la page contact dans votre menu ou dans votre footer. Vous devez montrer que vous êtes accessibles et joignables à vos visiteurs.

#2 L’arborescence de votre site web pour le SEO
L’arborescence de votre site web et votre stratégie SEO sont très complémentaires. Ce sont deux choses étroitement liées et qui doivent se construire ensemble pour espérer de meilleurs résultats pour votre site web.
Aujourd’hui, de nombreux sites web ne prennent pas en compte le volet du référencement naturel dans la construction de leur arborescence, et c’est un énorme manque à gagner.
L’étape de l’arborescence permet d’avoir une visibilité globale sur tout votre site web. De ce fait, vous pouvez plus facilement organiser vos pages, vos articles et vos différentes rubriques et les optimiser en termes de SEO. Commencez donc à construire votre stratégie de SEO en même temps (voire avant) votre arborescence.
Voici un exemple d’arborescence type que nous utilisons en interne chez Pilot’in. C’est le vrai modèle de départ que nous utilisons avec nos clients/prospects.

Maintenant que l’on a bien compris ce qu’était l’arborescence, penchons-nous sur les volets SEO à prendre en compte dans sa construction.
Les 3 piliers de votre SEO
C’est la façon dont vous allez lier toutes les pages de votre site web entre elles. C’est un des trois piliers du référencement naturel.
Avec cela, vous allez faire en sorte de faciliter et fluidifier la navigation. Lorsque Google passera sur votre site pour indexer vos pages, un bon maillage interne vous fera marquer des points dans les résultats de recherches de Google. En plus de cela, un bon maillage interne permet de garder le visiteur plus longtemps sur son site et donc d’améliorer son SEO. Attention : N’oubliez pas de mettre en place une stratégie de backlinks.
La création de contenu
Créez du contenu à forte valeur ajouté. Un contenu à forte valeur ajoutée est un contenu qui va aider votre audience, qui va répondre à un besoin ou une question précise. En proposant ce type de contenu, vous apportez un élément de réponse à votre cible sur un sujet bien défini et vous allez augmenter votre crédibilité dans ce domaine. Listez les types de contenus que vous pouvez proposer sur votre site, catégorisez-les et placez-les de manière intelligente dans votre arborescence.
Les aspects techniques
Les aspects techniques sont entre autre le balisage de vos titres, de vos images, de vos meta description, de vos slugs… On peut penser que l’étape d’arborescence est tôt pour penser à cela. Mais en réalité, si vous choisissez vos mots-clés et leur balisage dès cette étape, vous facilitez énormément le travail dans les prochaines étapes.
Les gabarits de pages
Les gabarits de pages sont des modèles de pages réutilisables et modulables à volonté. Ils vous permettent de faciliter la construction de votre arborescence. Ils vous permettent aussi de diviser vos pages selon leurs gabarits et d’avoir une meilleure visibilité sur votre futur site.
Chez Pilot’in, nous travaillons avec des gabarits de pages lorsqu’on construit un site web. C’est à la fois un gain de temps et d’argent. Vous gagnez du temps, car vous évitez de vous perdre dans le nombre incalculable de pages dont votre site a besoin. Et vous gagnez de l’argent puisque payer un nombre de gabarits coûte moins cher que de payer toutes les pages de votre site à l’unité.
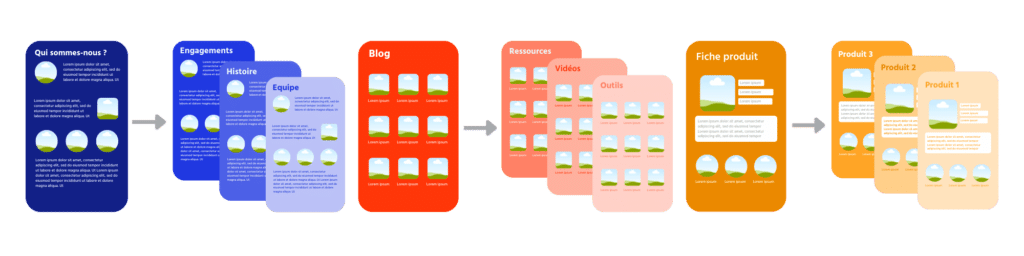
Petit exemple illustré pour mieux comprendre le fonctionnement des gabarits de page :

#3 Navigation fluide
Pour comprendre comment mettre en place un site fluide, il faut d’abord donner la définition de profondeur de page. La profondeur d’un page désigne le nombre de clics qu’il faut pour atteindre celle-ci depuis la page d’accueil. Google donne plus d’importance aux pages accessible facilement, car il les juge plus importantes pour votre site web. C’est pourquoi il ne faut pas que vos pages soient accessibles au bout d’un trop grand nombre de clics (il existe bien entendu des exceptions sur de gros sites ou sur certains sites e-commerce).
La règle des 3 clics
La règle des 3 clics en création ou en refonte de site web est la suivante : lorsque le visiteur arrive sur la page d’accueil de votre site, il doit pouvoir arriver sur n’importe quelle page de votre site en 3 clics maximum. Remarquez dans notre modèle d’arborescence plus haut que cette règle est respectée.
Cependant, ce n’est pas facile de toujours la respecter. Particulièrement si vous avez un site e-commerce ou un site avec énormément d’informations. Et tout comme le maillage interne, cette règle vous permet de faciliter votre navigation pour vos visiteurs et votre indexation pour les moteurs de recherche.
Veillez à ne pas enterrer vos pages. Même s’il s’agit de pages « peu » importantes, reliez-les toujours à la structure globale en moins de 3 clics (maximum 4 clics).
L’importance de votre menu
Votre menu est une des premières choses que le visiteur va regarder en arrivant sur votre site.
Chaque site Web nécessite une analyse approfondie par nombre de pages, objectifs, type de site Web ou public cible pour déterminer le menu qui vous convient le mieux. Ils ont tous leurs forces et leurs faiblesses : menus de navigation à barres, menus à double barre, menus « hamburger », méga menus, etc., avec ou sans menus déroulants.
Pour la plupart des sites Web, un menu de navigation avec un menu déroulant reste le meilleur moyen de mettre en évidence quelques pages ou des dizaines de pages de chaque page du site. Les internautes y accèdent facilement pour retrouver le contenu de leurs pages, et Google les classe plus haut que les pages et articles qui n’y figurent pas. Les meilleurs menus restent en phase avec les attentes des internautes.
Téléchargez le modèle d’arborescence parfaite de site web
Pour examiner votre demande, nous traitons vos données personnelles. Pour plus d’informations, consultez notre politique de confidentialité.

#4 Bonus : Choisissez les bons outils de travail
Lorsque vous voulez construire votre arborescence, vous pouvez tout à fait prendre une feuille de papier et un stylo et vous mettre au boulot. Vous aurez certainement un résultat plus ou moins bon à la fin.
Cependant, vous ne pourrez pas (ou peu) apporter des modifications, des améliorations… En plus de cela, toute la structure risque de ne pas tenir sur une seule feuille.
Chez Pilot’in, nous utilisons et conseillons Octopus. C’est une solution spécialement dédiée à cet effet. Vous pouvez construire votre arborescence de façon très sobre et très simple. C’est une plateforme sans cesse mise à jour et qui vous propose de nombreuses fonctionnalités pour optimiser votre arborescence.





 Création de site web
Création de site web
 Content Marketing
Content Marketing