Connaissez-vous la réglementation qui régit l’accessibilité au public concernant les sites web ? C’est ce qu’on appelle les directives d’accessibilités du contenu web, autrement dit la WCAG (Web Content Accessibility Guidelines). Ces normes visent à guider les concepteurs de site web dans le développement de l’accessibilité de leur plateforme.
L’intention des normes WCAG est de rendre plus facile et objective la navigation en ligne de manière générale. Mais surtout, c’est une norme qui vise à garantir un égal accès à tous les utilisateurs, y compris ceux en situation de handicap physique, sensoriel ou mental.
Sur quels critères se base la WCAG ?
La WCAG se base sur 4 principaux critères (ou principes) pour définir les degrés d’accessibilité d’un site web :
Principe 1 – Perceptible
L’information et les composants de l’interface utilisateur doivent être présentés à l’utilisateur de façon à ce qu’il puisse les percevoir.
Principe 2 – Utilisable
Les composants de l’interface utilisateur et de navigation doivent être utilisables
Principe 3 – Compréhensible
Les informations et l’utilisation de l’interface utilisateur doivent être compréhensibles
Principe 4 – Robuste
Le contenu doit être suffisamment robuste pour être interprété de manière fiable par une large variété d’agents utilisateurs, y compris les technologies d’assistance.
Tout ça, ce sont bien entendu les bases de cette réforme à laquelle sont venues s’ajouter dernièrement 17 nouveaux critères avec la WCAG 2.1
Voir la liste des 17 nouveaux critères
Quels sont les différents niveaux de la WCAG ?
Les sites sont classés selon différents niveaux de conformités : A (le plus bas), AA, AAA (le plus élevé). En bref, plus le niveau est élevé, plus le contenu disponible sur un site est accessible à différents publics.
Prenons l’exemple d’un contenu vidéo et des formats disponibles selon les niveaux :
⦁ A : sous-titres
⦁ AA : audiodescription
⦁ AAA : langue des signes
Pour avoir une conformité de niveau AAA, un site web doit aussi remplir tous les critères de conformité des niveaux A et AA.
Bon, on peut s’accorder sur une chose, tous les sites web n’ont ni les moyens, ni le besoin de développer tous ses contenus en langue des signes. Mais quels sont les sites concernés par ces différents degrés d’accessibilité ?
Quels sont les sites concernés par cette règlementation ?
À ce sujet, la loi sur l’accessibilité numérique (loi février 2005 sur l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées) stipule que « Les services de communication publics en ligne des services de l’État, des collectivités territoriales et des établissements publics qui en dépendent doivent être accessibles aux personnes handicapées (…) ».
Exemple concret : le nouveau site de la SCNF
La SNCF, organisme privé qui dépend de l’Etat, est bien sur ciblée par ces nouvelles normes, faisons donc un petit état des lieux des nouvelles fonctions désormais disponible sur leur site internet dans une optique d’inclusion.
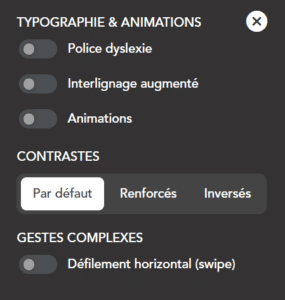
Ici, il sera surtout question de différents formats adaptés à la lecture de la page d’accueil du site, notamment avec les différentes options de ce menu :
On y retrouve différentes options comme la possibilité d’augmenter l’interlignage, de désactiver les animations (personnes sujettes à des crises épileptiques) ou encore l’activation d’une typographie adaptée à la lecture des personnes présentant des troubles de la dyslexie.

Voici un exemple de l’application d’une « police dyslexie » sur la page d’accueil du site. Ce type de typographie a l’air fantaisiste présente une facilité de lecture pour les utilisateurs.
Et la WCAG chez Pilot’in ?
Pour une agence digitale, notre cible reste très spécifique. En revanche, nos clients sont issus de tous les secteurs d’activités : médias, centre de loisirs, recherche spatiale… Bref, on en voit de toutes les couleurs !
Nous avons donc été amenés, au cours de nos différents projets, à réfléchir à la question de l’accessibilité lors de la conception de sites web !
Voici quelques exemples des critères pris en compte :
Pour le design :
– Travailler sur les contrastes de couleurs qu’on peut vérifier avec des outils en ligne ou des plugins Figma : (exemple : coolors)
– Nos textes et nos typographies ont un rapport de contraste
– Les textes ne sont pas justifiés (aligné simultanément à droite et à gauche)
– Pas de défilement horizontal sur nos zones de textes Zones d’action sont clairement identifiées (CTA …)
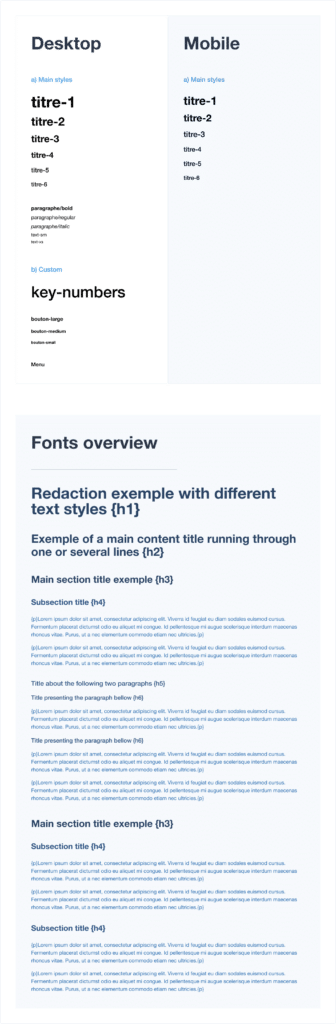
Voici un exemple de la feuille de style/design system créée en interne.
Ici, par exemple, les tailles de textes sont prédéfinies selon des valeurs fournies par Tailwind.
Cela nous permet de conserver une hiérarchie logique et structurée pendant la conception des sites. Deuxièmement, ça facilite l’intégration pour nos développeurs car ils utilisent également Tailwind.

Pour le développement :
– Pour les malvoyants et aveugles : intégration lecteur
– Intégrer des titres et des textes alternatifs pour les images
– Penser à mettre des balises H1, H2, H3… pour les titres
– Utilisation des bonnes balises html
– Utiliser la balise pour la navigation
– Recherche : accessibilité WP Plugin
Ici, ce sont plus des bonnes pratiques du développement concernant l’organisation des différentes sections de votre site/vos pages qui vont servir au cas où votre site est disponible en audiodescription.
Il est possible d’intégrer des plugins qui vont permettre d’améliorer l’accessibilité de votre site selon plusieurs critères en un seul clic comme Accecibility WordPress Plugin !
Mais vous pouvez aussi retrouver des templates de mise en pages avec des paramètres prédéfinis sur le Pilo’Press !





 Création de site web
Création de site web
 Content Marketing – Réseaux Sociaux
Content Marketing – Réseaux Sociaux