À propos du projet
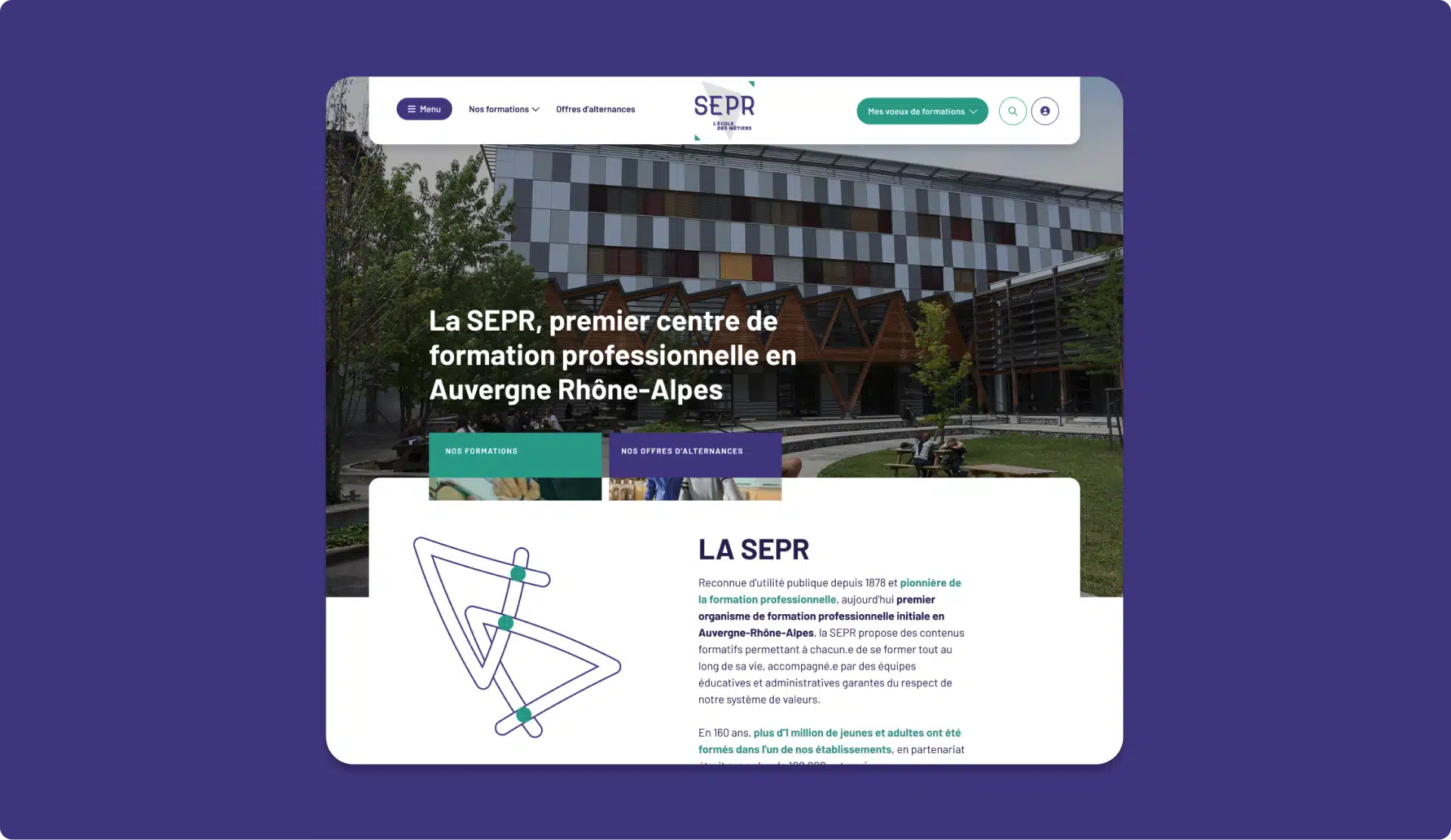
La SEPR est le premier centre de formation professionnelle initiale de la région Auvergne-Rhône-Alpes. Elle accueille chaque année 4 000 apprenants dans différents parcours : apprentissage, voie scolaire et formation continue.
La SEPR a fait appel à nous avec le projet de scinder leur site web en trois entités distinctes. Le but étant de mieux structurer et clarifier leurs services :
- SEPR École des métiers : dédié aux formations et alternances pour les apprenants, ainsi qu’à leur parcours de candidature.
- SEPR Groupe : un site vitrine présentant l’ensemble des services proposés par la SEPR, au-delà de la formation des apprenant
- SEPR International : pour promouvoir leurs services à l’international, leurs échanges à l’étranger et leur école en Arménie.

L’enjeu
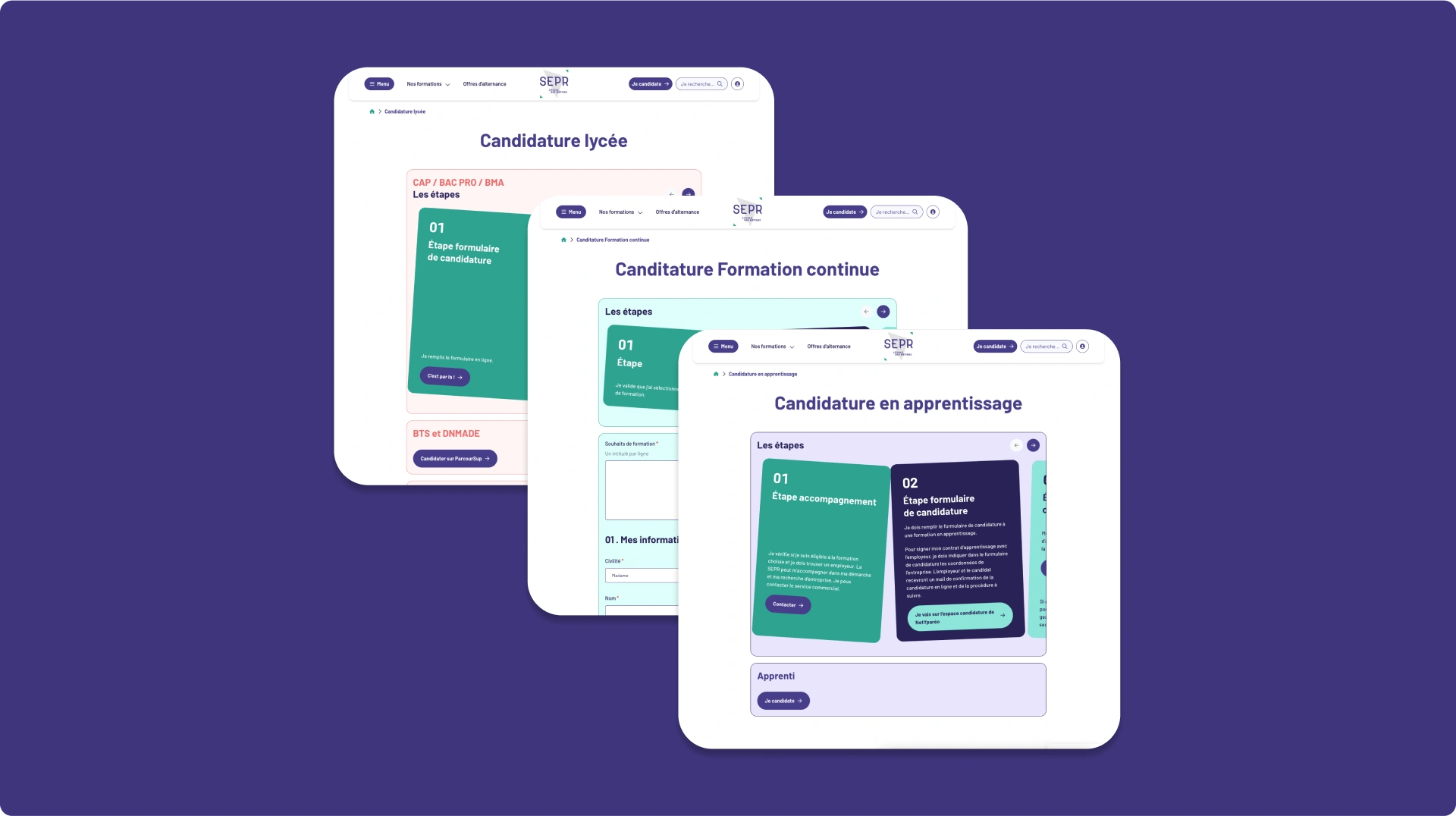
Le premier défi a été de s’immerger dans l’univers complexe de la formation, d’en comprendre le vocabulaire et les nuances. Formation continue, initiale, scolaire, en alternance, apprentissage… Tous ces parcours distincts influencent de manière significative le cheminement des utilisateurs lors des candidatures pour chaque type de formation. Chaque parcours de formation implique donc un processus de candidature particulier.
Pour clarifier tout cela, nous avons organisé de nombreux ateliers de co-conception :
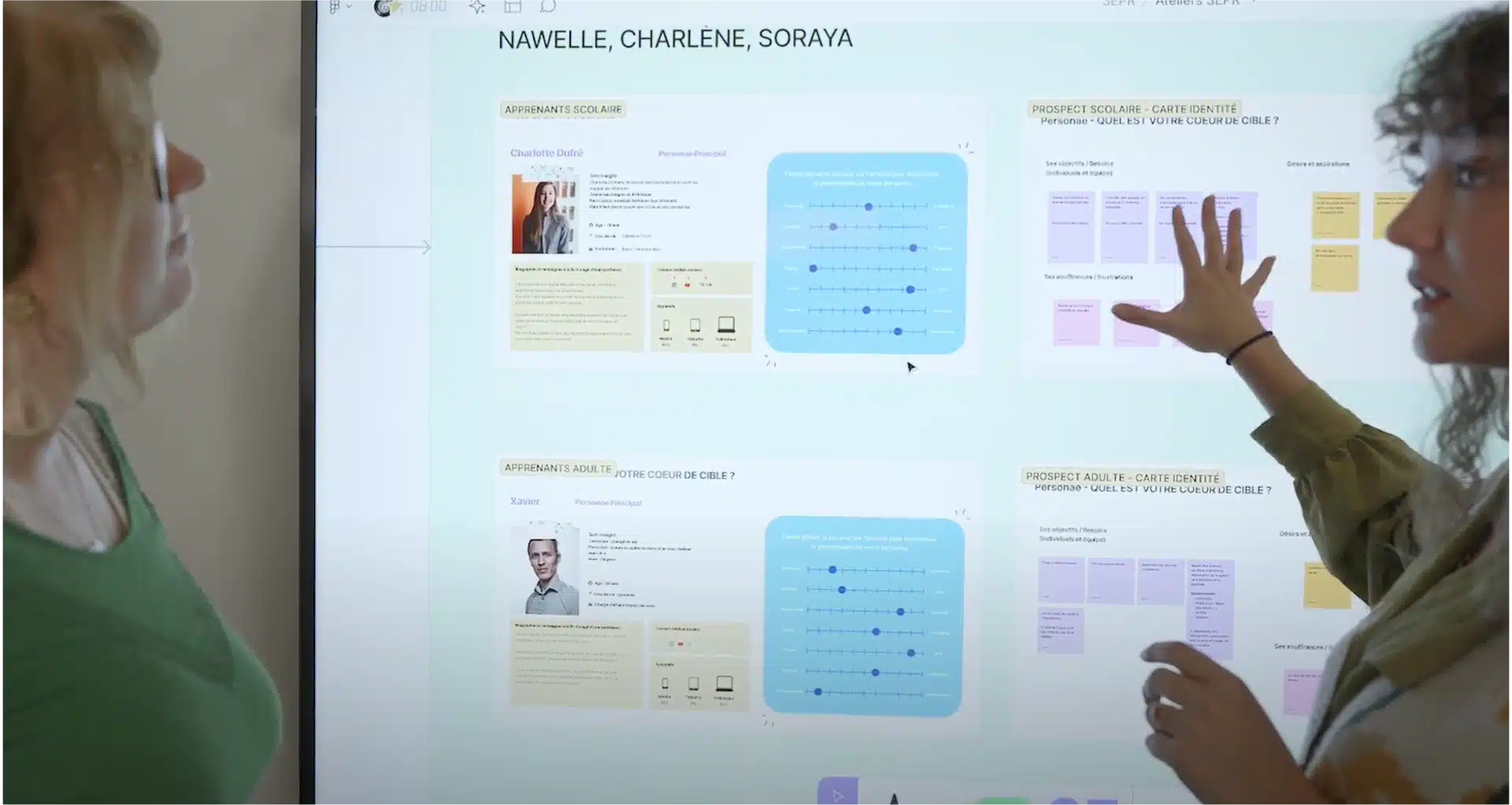
- Persona : identifier et comprendre les comportements propres à chaque profil d’apprenant.
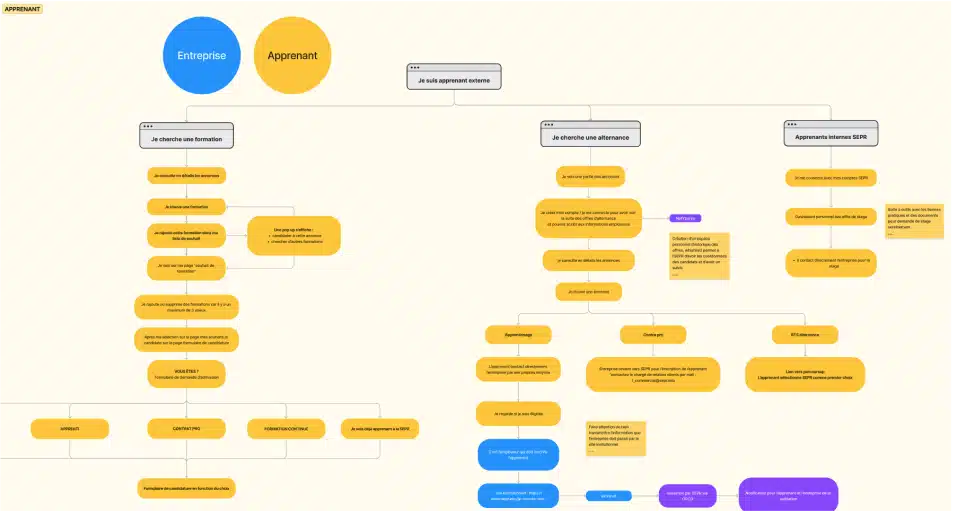
- Userflow : cartographier les parcours de candidature et les étapes par lesquelles passent les apprenants.
- Workflow : recenser les outils externes utilisés et prévoir leur intégration avec le nouveau site de l’école des métiers.
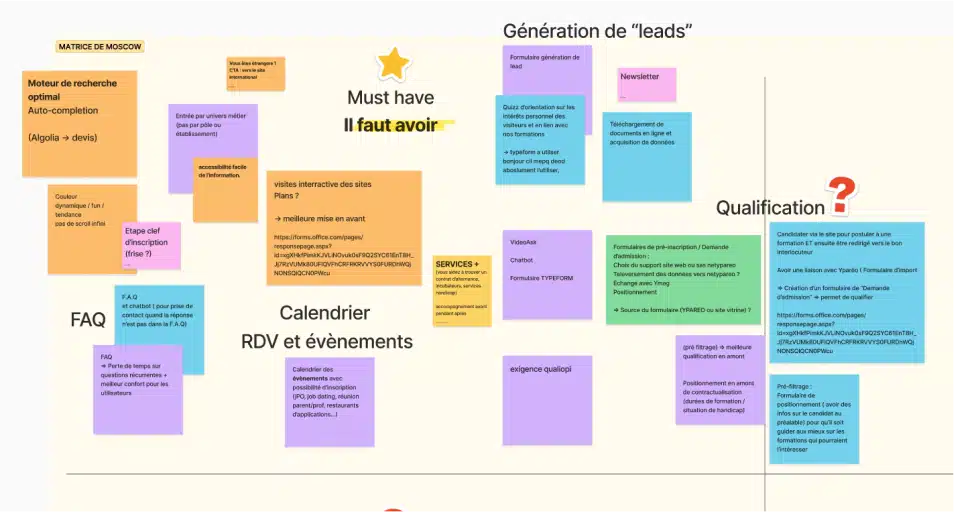
- UX arborescence : établir un inventaire des pages à créer pour répondre à leurs besoins, tout en améliorant la navigation.
- Tests utilisateurs : lors de la version V2 des wireframes, nous avons mené des tests utilisateurs auprès de six apprenants âgés de 14 à 17 ans, provenant de divers parcours scolaires.
Cette approche nous a permis de concevoir un système qui correspond aux spécificités de chaque type de formation et à leurs utilisateurs.





Challenges ergonomiques
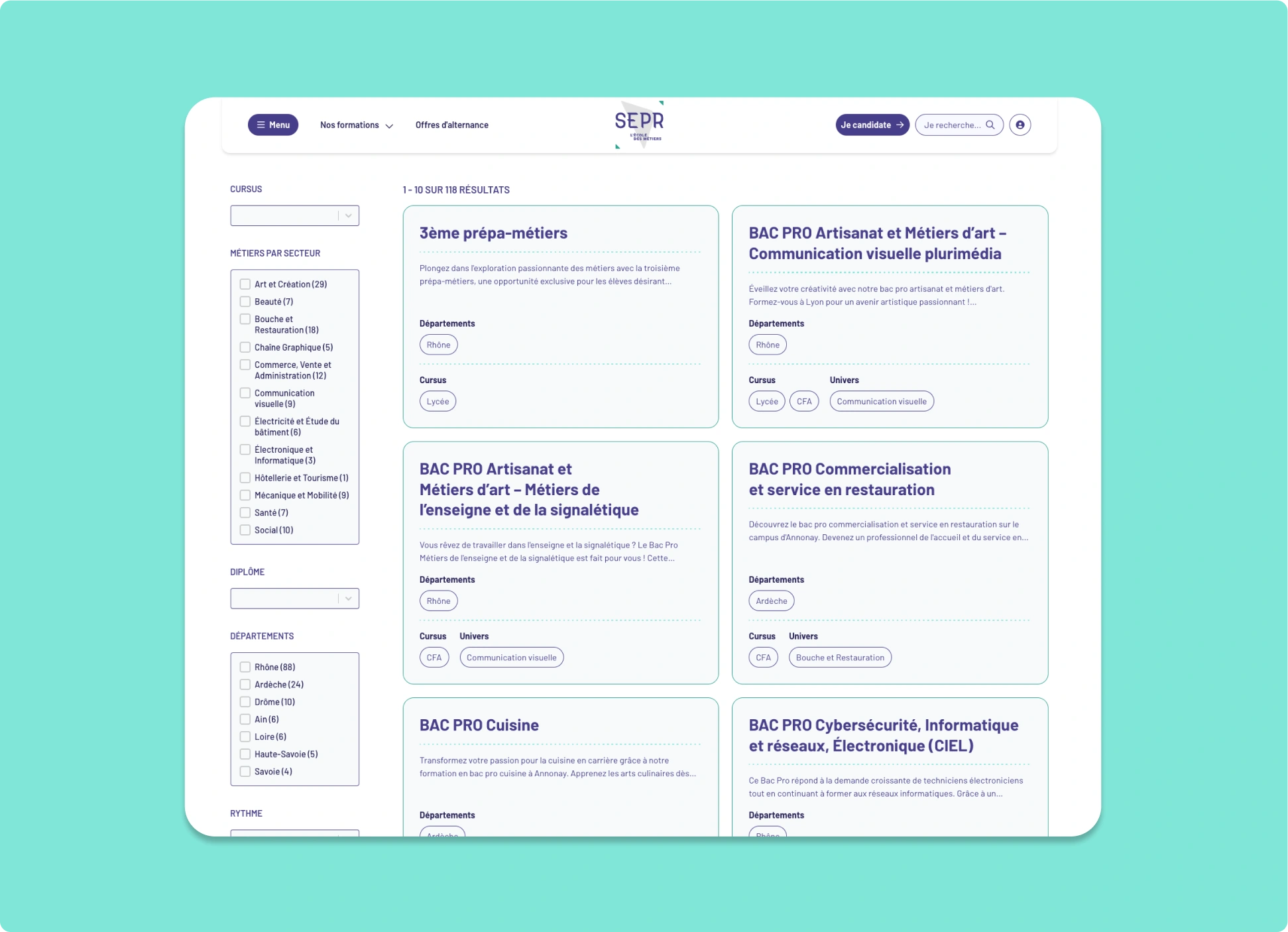
Comme mentionné précédemment, tout l’enjeu était d’accompagner au mieux chaque apprenant dans son parcours de candidature. Ce n’était pas une mince affaire, et de nombreuses versions ont vu le jour à la suite des tests utilisateurs. Comment être sûr de ne pas perdre l’apprenant dans ce vaste catalogue de formation ? Comment s’assurer qu’il arrive bien à candidater de la bonne manière pour « ce » parcours de formation bien précis ?
Notre solution a été de mettre en place un pré-filtrage dès le menu basé sur les « voies de formation ». Pour que l’étudiant comprenne immédiatement qu’il existe plusieurs options. Nous avons également, introduit un système de « favoris ». Celui-ci permettant à l’apprenant, une fois connecté, de créer une liste de souhaits personnalisée.
Une fois le site en ligne, des évolutions ont encore émergées dans le cadre de notre garantie proposée, mais également dans le cadre de notre forfait TMA. Avec Pilot’in votre site est en constante évolution pour assurer une utilisation fluide et une belle évolution dans le temps.


Challenges design
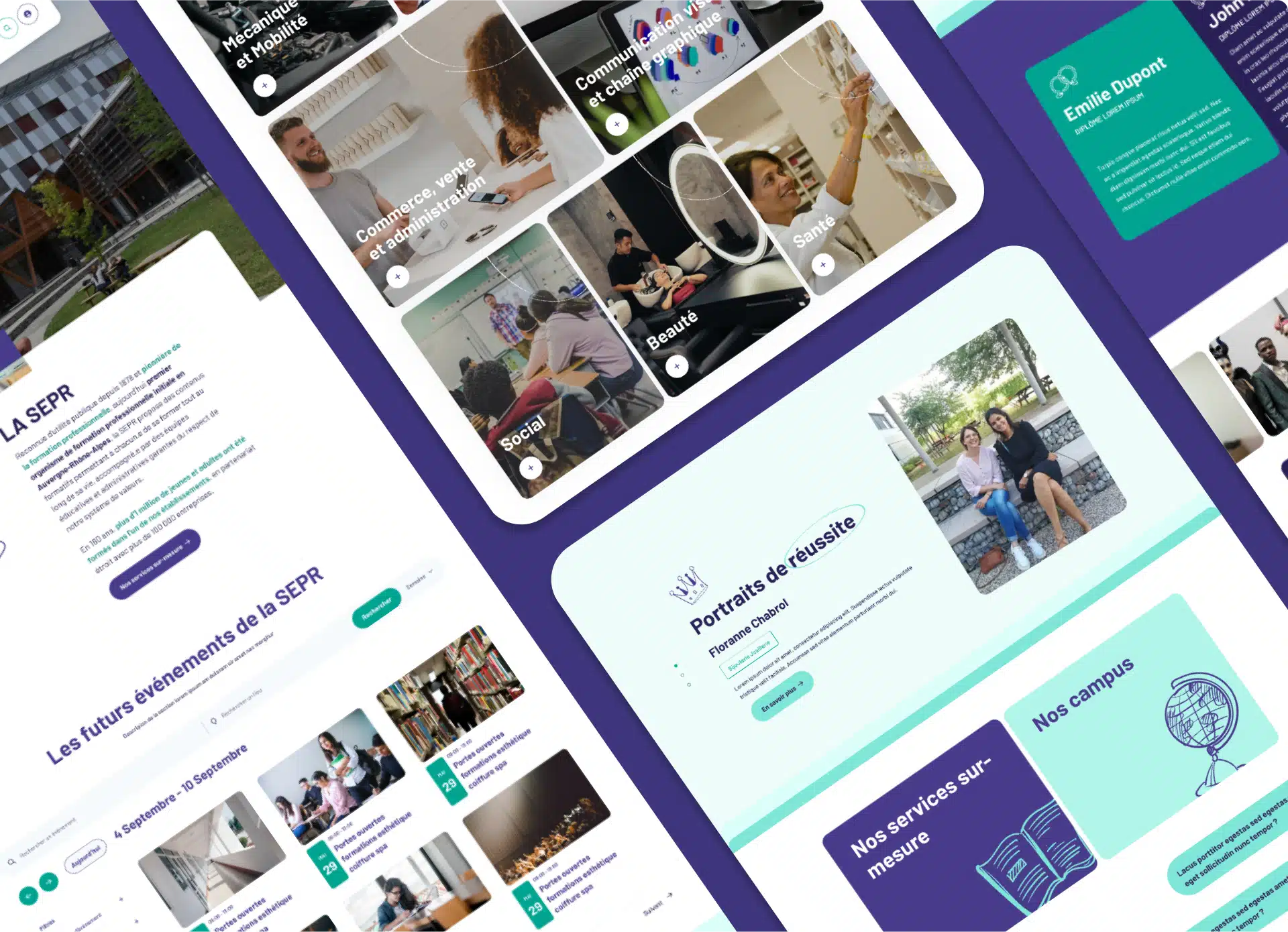
Ce que nous voulions absolument éviter, c’était de nous laisser submerger. Notamment, par les contraintes ergonomiques au point de négliger l’aspect esthétique du site. Notre public cible est large, allant des adolescents de 14 ans aux adultes en reconversion. Nous souhaitions créer un design à la fois dynamique et accessible.
La SEPR disposait déjà d’une charte graphique avec ce vert et ce violet et une typographie. Ces couleurs étaient fortement associées à l’école, il était donc essentiel de les conserver. Pour un webdesign à la fois clair et accueillant, nous avons enrichi la palette en ajoutant des nuances plus claires, toujours basées sur le vert et le violet.

Challenges techniques
Sur le plan technique, le site SEPR Ecole des Métiers a été un projet novateur chez Pilot’in. Il nous a offert l’occasion de valider plusieurs approches technologiques.
Tout d’abord, il convient de noter que SEPR.edu est l’un des premiers sites de l’agence à exploiter pleinement WP GridBuilder pour la gestion des filtres à facettes, en particulier dans la liste des formations. Il propose également un espace personnel complet, avec deux méthodes distinctes de connexion. Le tout directement connectée à Microsoft Azure, le fournisseur d’identités digitales de l’école. Des technologies récentes comme les Web Components et les animations basée sur le défilement (Scroll-Driven) ont trouvées leur place tout naturellement au sein du design moderne et arrondie. Par ailleurs, le builder historique de l’agence, Pilo’Press, a été largement exploité pour offrir aux étudiants un site performant dans toutes les conditions d’utilisation.
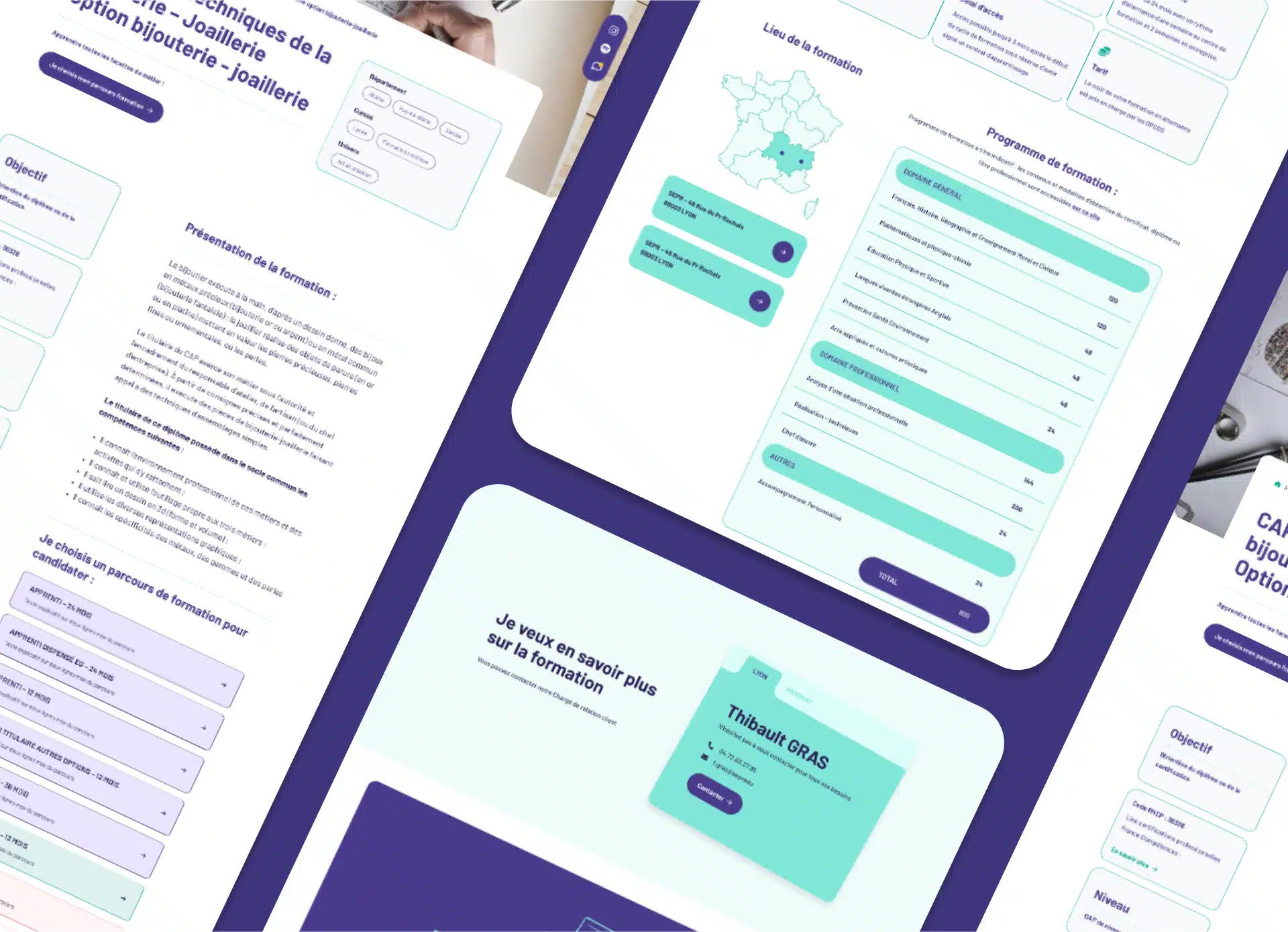
Une attention particulière a été portée sur l’ergonomie et la facilité d’utilisation du back-office. Ainsi, l’équipe de gestion du site au sein de la SEPR peut travailler efficacement en profitant d’une organisation optimisée pour la saisie des nombreuses informations liées à chaque type de contenu.
En quelques chiffres, SEPR.edu c’est :
- Actuellement 340 formations et 640 offres d’alternances
- 12 formulaires sur-mesure dont le formulaire de candidature aux formations continues

Découvrez le témoignage de l’équipe de la SEPR sur notre super collaboration depuis plus d’un an